提到制作网页的时候,HTML是结构,CSS是样式。先有结构,再有样式。就像房子一样,先有房子,才能装修。那如何将CSS和HTML代码联系起来呢?LQw七七世界-网站建设|UI设计|人资系统|二次开发
这章《CSS引入》就是来解决这个问题。这里介绍4种将CSS引用到HTML页面的方法。LQw七七世界-网站建设|UI设计|人资系统|二次开发
1、行内式引用LQw七七世界-网站建设|UI设计|人资系统|二次开发
2、内嵌式引用LQw七七世界-网站建设|UI设计|人资系统|二次开发
3、链接式引用LQw七七世界-网站建设|UI设计|人资系统|二次开发
4、导入式引用LQw七七世界-网站建设|UI设计|人资系统|二次开发
LQw七七世界-网站建设|UI设计|人资系统|二次开发
一、行内式引入LQw七七世界-网站建设|UI设计|人资系统|二次开发
书写格式:LQw七七世界-网站建设|UI设计|人资系统|二次开发
<标签名 style="属性1:属性值;属性2:属性值;">内容LQw七七世界-网站建设|UI设计|人资系统|二次开发
实例:LQw七七世界-网站建设|UI设计|人资系统|二次开发
<p style="color:blue;font-size:14px" >www.20707.net【七七世界,网站建设时尚潮流第一线】</p>LQw七七世界-网站建设|UI设计|人资系统|二次开发
效果:LQw七七世界-网站建设|UI设计|人资系统|二次开发
 LQw七七世界-网站建设|UI设计|人资系统|二次开发
LQw七七世界-网站建设|UI设计|人资系统|二次开发
LQw七七世界-网站建设|UI设计|人资系统|二次开发
二、内嵌式引用LQw七七世界-网站建设|UI设计|人资系统|二次开发
【行内式引用】将结构和样式混在一起,这样的写法,不遵循结构与样式分离的原则。所以,一般情况不采纳行内式引用。LQw七七世界-网站建设|UI设计|人资系统|二次开发
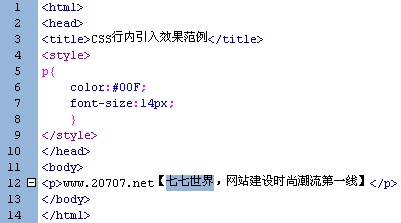
将上述效果,用内嵌式引用实现:LQw七七世界-网站建设|UI设计|人资系统|二次开发
代码如下:LQw七七世界-网站建设|UI设计|人资系统|二次开发
 LQw七七世界-网站建设|UI设计|人资系统|二次开发
LQw七七世界-网站建设|UI设计|人资系统|二次开发
三、链接式引用LQw七七世界-网站建设|UI设计|人资系统|二次开发
链接式引用就是将【内嵌式引用】的样式存放到一个css扩展名的文件夹内。LQw七七世界-网站建设|UI设计|人资系统|二次开发
这样做的好处:LQw七七世界-网站建设|UI设计|人资系统|二次开发
1、彻底做到结构与样式分离LQw七七世界-网站建设|UI设计|人资系统|二次开发
2、通过外部引入CSS的方式,使原有的HTML代码减少,有利用打开网页的速度和SEO。LQw七七世界-网站建设|UI设计|人资系统|二次开发
书写规范:LQw七七世界-网站建设|UI设计|人资系统|二次开发
 LQw七七世界-网站建设|UI设计|人资系统|二次开发
LQw七七世界-网站建设|UI设计|人资系统|二次开发
写在对页面中各种元素的设置集中写在<head>和</head>之间的LQw七七世界-网站建设|UI设计|人资系统|二次开发
四、导入式引用LQw七七世界-网站建设|UI设计|人资系统|二次开发
【导入式引用】和【链接式引用】差不多,都是通过外部引入CSS文件。只是书写方法不同。通过@import进行引用。LQw七七世界-网站建设|UI设计|人资系统|二次开发
书写规范:写在对页面中各种元素的设置集中写在 <head>和</head> 之间的LQw七七世界-网站建设|UI设计|人资系统|二次开发
 LQw七七世界-网站建设|UI设计|人资系统|二次开发
LQw七七世界-网站建设|UI设计|人资系统|二次开发
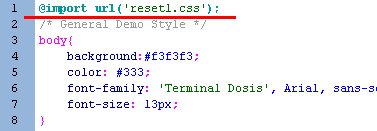
导入式引入的最常见用法:如何将多个CSS文件导入到一个CSS文件。LQw七七世界-网站建设|UI设计|人资系统|二次开发
LQw七七世界-网站建设|UI设计|人资系统|二次开发
LQw七七世界-网站建设|UI设计|人资系统|二次开发