hLl七七世界-网站建设|UI设计|人资系统|二次开发
 hLl七七世界-网站建设|UI设计|人资系统|二次开发
hLl七七世界-网站建设|UI设计|人资系统|二次开发
hLl七七世界-网站建设|UI设计|人资系统|二次开发
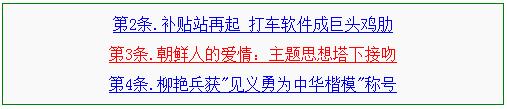
文字行向上循环滚动jquery插件,兼容主流浏览器,推荐下载!hLl七七世界-网站建设|UI设计|人资系统|二次开发
此效果常用于网站首页导航下、网站banner图下、网站公告等位置,精简代码!hLl七七世界-网站建设|UI设计|人资系统|二次开发
使用方法:hLl七七世界-网站建设|UI设计|人资系统|二次开发
1、注意事项:外围的div高度要是单个行数的倍数,比如,div定义90px,里面的li就要定义30px。显示三行,单行滚动。这个文字也适合大块元素的向上滚动。只要定义外围高度和行数成倍数关系就行了。hLl七七世界-网站建设|UI设计|人资系统|二次开发
2、引入FontScroll.js;hLl七七世界-网站建设|UI设计|人资系统|二次开发
3、调用格式:$(function(){$('#FontScroll').FontScroll({time: 3000,num: 1});});hLl七七世界-网站建设|UI设计|人资系统|二次开发
4、参数time是滚动间隔,num是行号,从零开始记作一行,1就是第二行着色。hLl七七世界-网站建设|UI设计|人资系统|二次开发
hLl七七世界-网站建设|UI设计|人资系统|二次开发
点击压缩包直接下载效果代码hLl七七世界-网站建设|UI设计|人资系统|二次开发
 文字行向上循环滚动jquery插件.ziphLl七七世界-网站建设|UI设计|人资系统|二次开发
文字行向上循环滚动jquery插件.ziphLl七七世界-网站建设|UI设计|人资系统|二次开发
hLl七七世界-网站建设|UI设计|人资系统|二次开发