css中颜色、内间距、外间距,读取优先级一直是很多人问到的话题,今天我们来实际测试一下,究竟优先级是怎么样的.IzH七七世界-网站建设|UI设计|人资系统|二次开发
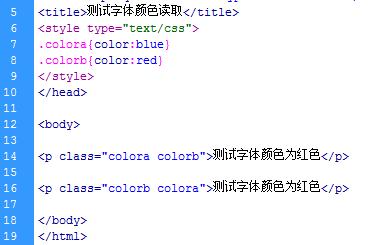
我们先看代码IzH七七世界-网站建设|UI设计|人资系统|二次开发
 IzH七七世界-网站建设|UI设计|人资系统|二次开发
IzH七七世界-网站建设|UI设计|人资系统|二次开发
接着我们看下预览链接,点击此处IzH七七世界-网站建设|UI设计|人资系统|二次开发
下面,我们调整一下colora和colorb的顺序,再来看一下,读取那一个,IzH七七世界-网站建设|UI设计|人资系统|二次开发
 IzH七七世界-网站建设|UI设计|人资系统|二次开发
IzH七七世界-网站建设|UI设计|人资系统|二次开发
我们看下预览链接,点击此处IzH七七世界-网站建设|UI设计|人资系统|二次开发
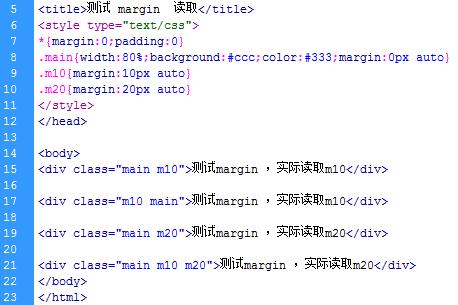
同理,我们看下margin 的读取优先级IzH七七世界-网站建设|UI设计|人资系统|二次开发
 IzH七七世界-网站建设|UI设计|人资系统|二次开发
IzH七七世界-网站建设|UI设计|人资系统|二次开发
请看预览链接,点击此处IzH七七世界-网站建设|UI设计|人资系统|二次开发
好了,现在,我们来总结一下,读取优先级的问题,html页面内嵌式,无论标签中class,后面书写多少个class,无论顺序是什么样,读取的都是内嵌式css中的最后一个class的样式。IzH七七世界-网站建设|UI设计|人资系统|二次开发
css引入方式有哪几种?点击此处IzH七七世界-网站建设|UI设计|人资系统|二次开发
IzH七七世界-网站建设|UI设计|人资系统|二次开发
IzH七七世界-网站建设|UI设计|人资系统|二次开发