在《CSS Mastery》一书的第5章中,作者说IE和Opera使用margin-left来缩进列表,而Safari和Firefox使用padding-left。经过我的实际测试,发现Opera 9(我实测的是Opera 9.23)同FF[查看全部]
-
2014-10-10
为要居中元素的父元素应用text-align:center,为要居中的元素设定display:inline-block.这样设定就可以得到我们想要的结果[查看全部]
-
2014-10-10
大家可能不知道默认情况下label、span 设置width 是无效的,只有当display:block时,我们所设置的width才有效果[查看全部]
-
2014-09-14
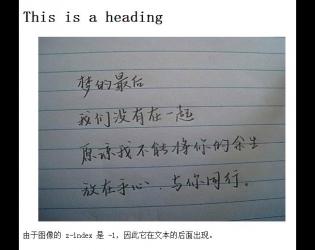
CSS3的box-shadow属性可以直接实现阴影 代码如下: img { -webkit-box-shadow: 3px 3px 6px #666; -moz-box-shadow: 3px 3px 6px #666;[查看全部]
-
2014-09-14
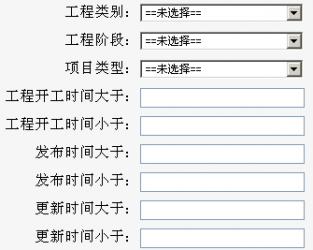
很多时候利用复杂style代码,来生成这样的表格,造成了页面的修改性和可读性都非常差。这里推荐使用css来产生一个细线表格,感兴趣的朋友可以了解下[查看全部]
-
2014-09-14
在一般的CSS布局制作时候,我们常常会用到display对应值有block、none、inline这三个值。下面我们来分别来认识和学习什么时候用什么值。这里通过CSS display知识加实例讲解方法来学习和了解DIV CSS display。[查看全部]
-
2014-09-10
设置ul的列表本来是一行一行的,当设置li的float为left的时候可以看见成为一行,需要的朋友可以参考下. float:left + 设置ul的宽度 + 设置li的宽度 1.其实设置ul的[查看全部]
-
2014-09-09
这篇文章主要介绍了css hover对其包含的子元素进行样式设置,需要注意的是第二个css样式的写法,有需要的朋友可以参考下: 代码如下: <ul class="icon-down-sin[查看全部]
-
2014-09-09
对span.t-i{text-indent:-999px;}后发现并没有起作用,这是因为text-indent只能给块级元素设置,解决方法就是display:inline-block,遇到问题的朋友可以尝试下 代码如[查看全部]
-
2014-07-13
使用css3使网页、图片变成灰色且兼容大多数浏览器的方法,在网页头部引用下面内容即可,针对 IE、google、火狐、safari、opera 都有效。 html{ filter:graysc[查看全部]